Khuyến mãi
Tạo nút chia sẻ lên mạng xã hội không cần plugin cho WordPress
Tạo nút chia sẻ lên mạng xã hội không cần plugin cho WordPress
Chắc hẳn các bạn đã quá quen với việc, khi đọc một bài viết ở bất cứ trang web hay diễn đàn nào, thì thông thường ở đầu hoặc cuối trang sẽ có một nút cho phép bạn chia sẻ bài viết đó lên mạng xa hội khá là tiện dụng.
Nếu bạn đang sở hửu cho mình một trang web được xây dựng trên nền tảng WordPress, thì bạn có vô số plugin để làm điều này. Tuy nhiên việc sử dụng plugin vào những chức năng đơn giản nhất thì mình khuyên các bạn là không nên, vì việc này sẽ làm cho trang web của bạn trở nên nặng nề hơn. Ngoài việc lựa chọn plugin, thì mình có một giải pháp thay thế nhẹ nhàng và đơn giản hơn bao giờ hết. Đó chính là việc tạo ra nó theo sở thích cá nhân từ những dòng lệnh vô cùng đơn giản.

Các bước thực hiện như sau:
Đầu tiên các bạn cần phải xác định là trang hiển thị bài viết của mình nó nằm ở đâu, thông thường nó sẽ là trang single.php hoặc content-single.php trong thư mục theme bạn đang sử dụng.
Sau đó mở trang đó lên và tìm đến vị trí cuối trang và thêm code bên dưới vào.
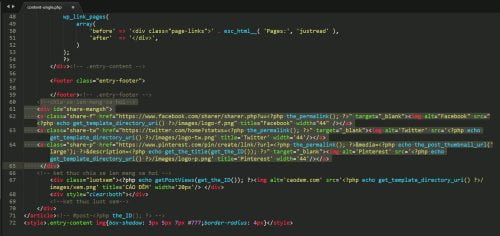
Ví dụ như theme của mình được thêm vào như sau:

Code thêm chia sẻ lên mạng xã hội:
<div id="share">
<a class="share-f" href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" target="_blank"><img alt="Facebook" src="<?php echo get_template_directory_uri() ?>/images/facebook.png" title="Facebook" width="44" /></a>
<a class="share-t" href="https://twitter.com/intent/tweet?url=<?php the_permalink(); ?>" target="_blank"><img alt='Twitter' src='<?php echo get_template_directory_uri() ?>/images/twitter.png' title='Twitter' width='44'/></a>
<a class="share-p" href="https://www.pinterest.com/pin/create/link/?url=<?php the_permalink(); ?>&media=<?php echo the_post_thumbnail_url('large'); ?>&description=<?php echo get_the_title(get_the_ID()); ?>" target="_blank"><img alt='Pinterest' src='<?php echo get_template_directory_uri() ?>/images/printerest.png' title='Pinterest' width='44'/></a>
</div>Chú thích: Ở code trên mình chỉ tạo 3 nút là Facebook, Twitter, Printerest. Và để hiển thị biểu tượng cho 3 nút này, thì các bạn cần phải kiếm 3 biểu tượng tương ứng và có kích thước là 50px x 50px sau đó đặt tên lần lượt là facebook.png, twitter.png, pinterest.png. Sao chép 3 hình này vào thư mục images của theme bạn đang sử dụng












 Tư vấn 24/7
Tư vấn 24/7